本文由Spy根据Shaumik Daityari的《Using Meta Tags in HTML: Some Basics and Best Practices》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文 […]
本文由Spy根据Shaumik Daityari的《Using Meta Tags in HTML: Some Basics and Best Practices》所译,整个译文带有我们自己的理解与思想,如果译得不好或有不对之处还请同行朋友指点。如需转载此译文,需注明英文出处:http://www.sitepoint.com/meta-tags-html-basics-best-practices。
——作者:Shaumik Daityari
——译者:Spy
元数据通常被理解为‘描述数据的数据’,在web页面中的用途之一就是使用<meta>标签。meta标签的内容一般都是表示关于HTML页面的信息,其作用是不可以被其它标签取代的。另外,meta标签还可以模拟一个HTTP响应头部(例如重定向到不同页面),同时,它还拥有像http-equiv和charset这样的属性 ,在Mozilla开发者社区中有对元数据详细的文档说明。
在过去,搜索引擎是靠meta标签,如标题(title)、描述(description)甚至关键字(keywords)来索引网页页面的。在一个理想情况下,如果每个人都正常地使用它们,那它们将很好地应用于页面当中。然而,某些网站已经开始滥用它们了,在页面中塞满众多著名的关键词,目的在于获得一个更好的搜索结果。但Google在2009年就宣布在搜索算法中不再使用元关键词或者描述来得出排名(Ranking)了。
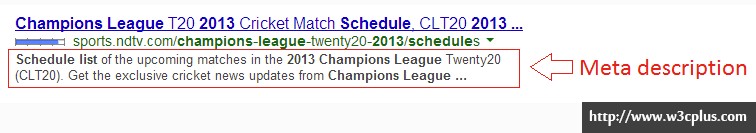
尽管描述meta标签已经对搜索引擎的排名没有影响了,但它们确会出现在搜索结果当中。换句话说,一个人在点击你的链接之前是会在搜索结果中先看到页面的描述,这个也说明,应该添加上meta描述,方便用户去阅读而不是为了方便网络机器人去查找。总的来说,虽然一个好的meta描述不会增加网站排名,但在搜索结果中却会增加点击率。

注意,重要的一点是:不是所有的流量都只是来自Google、Bing和Yahoo。其他搜索引擎(如百度)会赋予meta标签权重,每天会计算百万条搜索。
通过改变name属性的有效值来定义不同的meta标签。
描述(descriptions)meta标签是最常用的:
<meta name="description" content="A general guide on the use of meta tags in html pages" />
假如描述标签内容为空(或者基本不存在),搜索引擎会从页面的内容中生成一段描述。
你还可以使用meta标签来设置页面的作者(author)。
<meta name="author" content="Shaumik Daityari" />
charset属性是用来指定页面内容的编码格式。一个HTML页面只能设置一个charset。对于大部分页面来说,你应该设置UTF-8字符编码。
<meta charset="UTF-8" />
更多关于字符编码信息和选择一种字符编码的文章可以在W3C上找到。
如小标题,meta标签可以用作HTTP头部的某些作用,例如重定向和刷新。
<meta http-equiv="refresh" content="5;url=http://www.sitepoint.com/" />
centent属性值在指定一个刷新时间。URL可以取决于你的需求来保持原来不变或者是不同的页面。你可以不填写URL的值,表示刷新当前页面。
meta标签已经使用多年,但有一些经典实践对今天来说已经不适用了,应该丢弃。
这是长版本的字符编码,在XHTML中普遍存在的,但是可以使用缩简为:
meta标签还可以用作版权说明。
应该提供一个链接标记指向一个版权页面(或锚在相同的页面上)。
<link rel="copyright" href="copyright.html" />
最后,尽管很多网站依然使用name属性值keywords,google的网站排名算法中并不包含这些。实际上,Google在算法中从来没有考虑过。
<meta name="keywords" content="web,design,html,css,html5,development" />
Google曾表示,算法规则将来会改变是不太可能的,因此,不要对关键词meta标签抱有任何期望。
前面也提到了一个重要的因素,就是事实上,百度中文搜索引擎算法则是考虑到关键词标签作为算法的一个重要因素。因此,如果你希望流量的重要组成部分是来自中文用户,那么你应该添加关键字meta标签——但是要小心,避免使用不必要和不道德的关键词。
总的来说,使用这些过时的方法不会影响网站排名,但往往向页面中添加了不必要的代码,最好避免使用它们并使用替代方法。
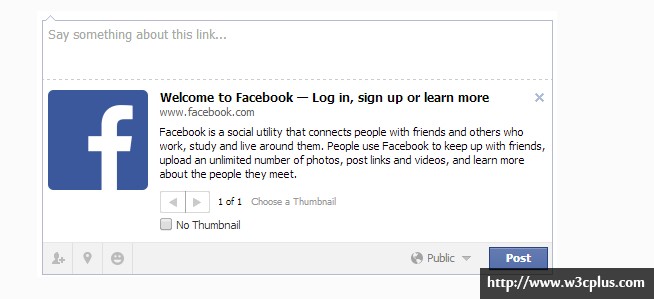
随着社交网络的不断发展,meta标签被赋予新的功能。Facebook的Open Graph允许你指定你的内容如何在用户时间表上显示。这些标签可以让你检查你的数据是使用Insights如何共享在Facebook上。

我建议你去Facebook Open Graph官方文档以获取更多信息。
与Open Graph相似的还有Twitter的Twitter cards(使用name="twitter:title"或者name="twitter:url")以及Google+使用的Schema.org(使用itemscope和itemprop)。
Open Graph已变得非常受欢迎,所以大多数社交网络默认都是Open Graph。如果Open Graph 的meta标签也没有的话,他们设置缺少meta标签的默认值。
使用元数据工具并不需要对HTML或其他web技术有深入理解。
如果你使用WordPress,在创建或编辑一篇文章时,你有很多选择来生成元数据。其中最受欢迎的是通过Yoast来作WordPress SEO。Joomla和Drupal也有一组元相关的插件和模块。还不想使用这些?那还可以使用一个在线meta标签生成器。
meta标签不能解决你所有的SEO和访问性的问题,但在这些领域的确发挥重要作用。如果你拥有一个网站,通过注册谷歌网站管理工具,就可以监视你的网站性能。一旦注册,若有任何相关抓取错误,你就可以得到通知,其中包括一些不正确地使用meta标签。
译者手语:整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载,烦请注明出处:
英文原文:http://www.sitepoint.com/meta-tags-html-basics-best-practices
中文译文:http://www.w3cplus.com/css/meta-tags-html-basics-best-practices.html
