不少网站在制作的时候会考虑到多样化展示,一般都会加上视频来丰富内容,而常规的html代码中有一个专门针对视频的标签就是video标签,比较常见的写法为: video width= 800 height= sour […]
不少网站在制作的时候会考虑到多样化展示,一般都会加上视频来丰富内容,而常规的html代码中有一个专门针对视频的标签就是video标签,比较常见的写法为:
<video width="800" height="">
<source src="myvideo.mp4" type="video/mp4"></source>
<source src="myvideo.ogv" type="video/ogg"></source>
<source src="myvideo.webm" type="video/webm"></source>
<object width="" height="" type="application/x-shockwave-flash" data="myvideo.swf">
<param name="movie" value="myvideo.swf"/>
<param name="flashvars" value="autostart=true&file=myvideo.swf"/>
</object>
当前浏览器不支持 video直接播放,点击这里下载视频: <a href="myvideo.webm">下载视频</a>
</video>
但是我们一般会引用mp4、ogg、webm和swf(flash)四种格式的视频,原因是太占用时间和内存,对用户很不友好。
今天余斗主要讲两种方案来实现网页中插入视频:
一、将视频上传到爱奇艺、优酷和腾讯等第三方视频网站上,在使用第三方网站提供的代码(在视频下方的“分享”按钮中即可找到),具体测试代码为:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<meta http-equiv="X-UA-Compatible" content="ie=edge"/>
<title>网页中插入视频的方法</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
text-align: center;
}
div {
font-size: 18px;
color: #2E8DED;
margin-top: 20px;
}
</style>
</head>
<body>
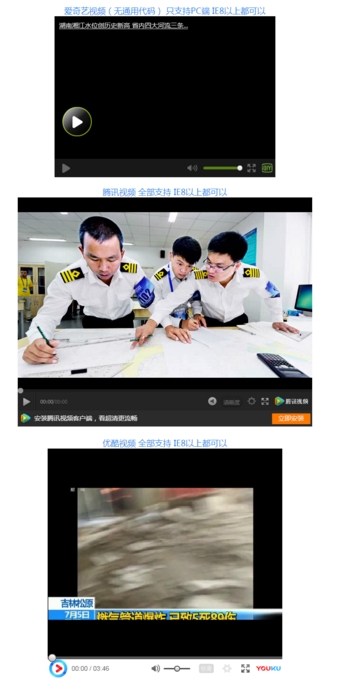
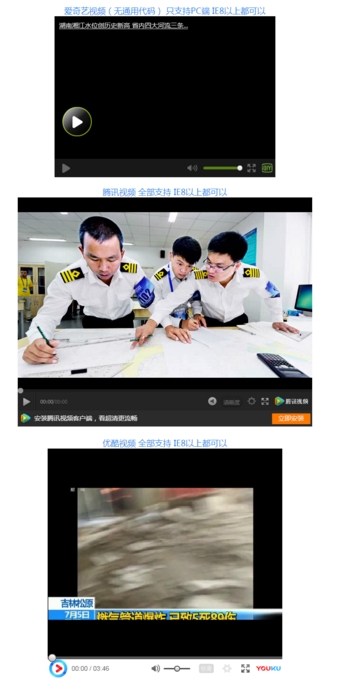
<!--爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以-->
<div>
爱奇艺视频(无通用代码) 只支持PC端 IE8以上都可以
</div>
<embed src="http://player.video.qiyi.com/8b89d9c3ec3535c93ceaded663cc91c2/0/0/v_19rr7zq9xw.swf-albumId=715375800-tvId=715375800-isPurchase=0-cnId=25" allowFullScreen="true" quality="high" width="480" height="350" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
<div>
腾讯视频 全部支持 IE8以上都可以
</div>
<!--腾讯视频 全部支持 IE8以上都可以-->
<iframe frameborder="0" width="640" height="498" src="https://v.qq.com/iframe/player.html?vid=p0521h3uu1a&tiny=0&auto=0" allowfullscreen></iframe>
<div>
优酷视频 全部支持 IE8以上都可以
</div>
<!--优酷视频 全部支持 IE8以上都可以-->
<iframe height=498 width=510 src='http://player.youku.com/embed/XMjg2OTA1NDc5Mg=='frameborder=0 'allowfullscreen'></iframe>
</body>
</html>
网页显示效果为:

这里需要注意的是,在第三方视频网站上分享代码中选择通用的代码,这样可以使得PC端和移动端均能良好的展现视频。
二、使用ckplayer插件,ckplayer插件的官网为:http://www.ckplayer.com/,官网上有在线配置功能,根据自己的需要进行配置,其中一个比较好测试代码为ckplayer调用html5播放器。调用代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
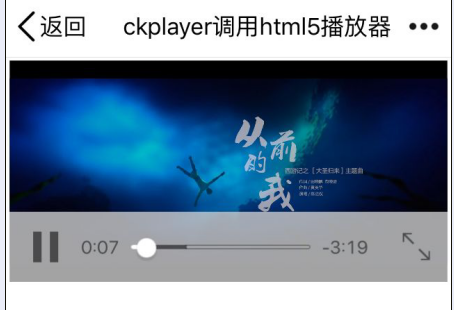
<title>ckplayer调用html5播放器</title>
</head>
<body>
<div id="a1"></div>
<!--引入ckplayer.js-->
<script type="text/javascript" src="ckplayer/ckplayer.js" charset="utf-8"></script>
<script type="text/javascript">
var flashvars = {
//p参数为是否自动播放,可以为 1 或 0,默认为 1,参数不为 1 时播放器加载完成后均为暂停状态。
p: 0,
//e为视频结束后的动作,0 停止播放并发送js,1 是不发送 js 且重新循环播放,2 停止播放,默认为2。
e: 1,
//i为视频播放器初始图片地址,即封面图片,默认为空。
i: 'http://www.ckplayer.com/static/images/cqdw.jpg'
};
//http://img.ksbbs.com/asset/Mon_1605/0ec8cc80112a2d6.mp4 为视频地址
var video = ['http://img.ksbbs.com/asset/Mon_1605/0ec8cc80112a2d6.mp4->video/mp4'];
var support = ['all'];
//第一个100% 为宽度同样可以设置为像素,第二个100% 为高度同样可以设置为像素
CKobject.embedHTML5('a1', 'ckplayer_a1', '100%', '100%', video, flashvars, support);
</script>
</body>
</html>
PC效果为:

移动端效果为:

这里需要注意的是,视频只需要使用目前浏览器支持最多的MP4格式即可,需要处理的视频格式少。其次是使用ckplayer插件可以比较完美的兼容PC和移动端浏览器(经测试IE8 视频播放不了)。