百度站长工具平台有个页面优化建议功能,用过的站长朋友都知道有一项提示是:设置静态内容缓存时间和 合理使用cookie,其实就是在响应头部添加元素,这里就涉及到web底层的技术, […]
百度站长工具平台有个页面优化建议功能,用过的站长朋友都知道有一项提示是:设置静态内容缓存时间和 合理使用cookie,其实就是在响应头部添加元素,这里就涉及到web底层的技术,余斗今天就讲讲如何在IIS7.0及以上版本如何实现添加expires头、设置max-age缓存时间,修改Vary头为User-Agent。
一、设置Vary头为User-Agent
这里的Vary的作用就在于告诉代理服务器、缓存或者CDN,如何判断请求是否一样,vary中的组合就是代理服务器、缓存或者CDN判断的依据,比如Vary中有 User-Agent(User-Agent:告诉HTTP服务器,客户端使用的操作系统和浏览器的名称和版本, 那么User-Agent是否变化就是判断的依据,即使同一个页面请求,用户使用IE打开,再用Firefox打开的时候,会被代理服务器/CDN/缓存认为是不同的请求,如果Vary中没有User-Agent,那么代理服务器/CDN/缓存会认为是相同的页面,直接给用户返回缓存的页面,而不会再去web服务器请求相应的页面。总之服务器开启了Vary:User-Agent之后,客户端的任何请求信息中会包含UA的信息。)
在配置文件web.config文件节点<system.webServer>中添加以下代码
因为系统默认的一般是Vary:Accept-Encoding;我们强制修改为Vary:User-Agent;
二、添加expires头
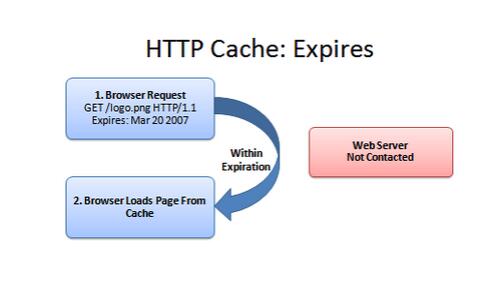
expires头储存的是一个用来控制缓存失效的日期,在缓存日期失效前,浏览器都不会从服务器获取读取信息而是直接读取缓存在本地的信息。对于页面中不经常变化的静态内容通过指定expires头,来进行浏览器端的缓存,减少每次访问时的请求,减少服务器压力是个很不错的方法。

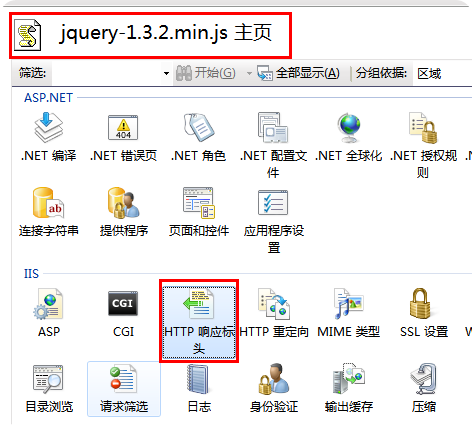
1.打开IIS管理器,点击要设置的站点,在功能视图中双击HTTP响应标头

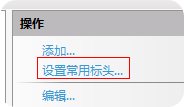
2.点击“设置常用标头”

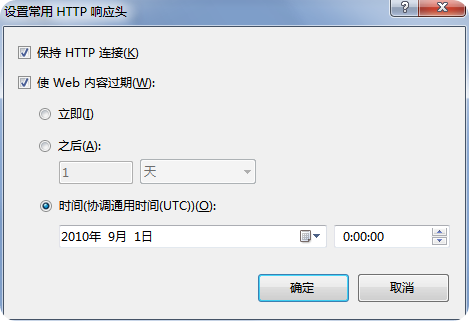
3.在打开的对话框中根据自己需要的缓存时间来设置

这样操作的缺点就是整个网站的静态文件缓存时间都设置为一样的,如果我们要把不同的文件设置不同的缓存时间则可以做以下设置(以设置一个JS文件的缓存时间为例):
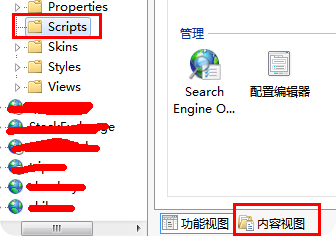
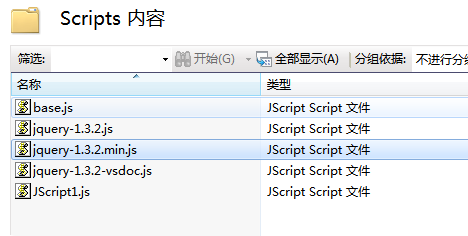
1.在IIS管理器下点击该JS文件所在文件夹并切换内容视图

会得到下面这样的视图

2.选中要设置的JS文件,右键切换到功能视图

3.双击图中的HTTP响应标头即可开始设置缓存时间。这样就实现了单独设置某一个文件的缓存时间。
而我们设置完会发现,这一系列的操作最终会生成在web.config文件中,比如我们刚才设置的js文件缓存时间在web.config文件中是如下代码:
这样就很好明白通过上面在IIS管理器的“繁琐”的界面操作可以通过简单的web.config中配置即可,比如我要我整个Script文件夹设置统一的过期日期,只用添加一个location节即可。那么设置全站expires头则为:
三、设置max-age缓存时间
第二步中的Expire头设置存在着明显的不足,那就是Expires头使用的是一个特定的时间,要求客户端和服务器端的时钟严格同步。何为严格同步?我们知道客户端的时间是可以修改的,如果服务器和客户端的时间不统一,这就导致有可能出现缓存提前失效的情况,存在不稳定性。其次,假如Expires的日期到来了,那么还需要在服务器配置中提供一个新的日期。面对这种情况,HTTP1.1引入了Cache-Control头来克服Expires头的限制。Cache-Control使用max-age制定组件被缓存多久,使用秒为单位,例如Cache-Control:max-age=3600;表示组件将被缓存60分钟。如果max-age和Expires同时出现,则max-age有更高的优先级,浏览器会根据max-age的时间来确认缓存过期时间。
配置max-age缓存可以在web.config文件中写如下代码(具体缓存时间可自己调整):
如何合理使用Expires头和max-age则要根据自己的服务器和网站文件来选取了,总之,各种因素都考虑到,再合理的配置方可打造快速访问的网站。
