
-
CMS教程
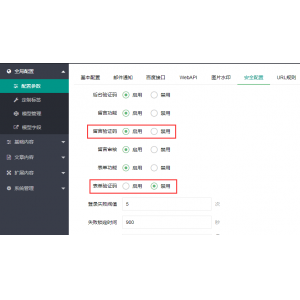
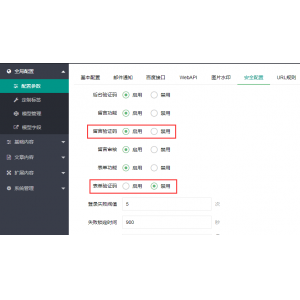
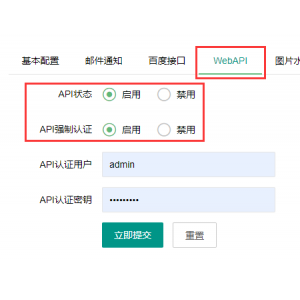
有同学不知道怎么取消留言、自定义表单的验证码。 来复习一遍,认证看。 操作步骤 登陆网站后台-进入菜单 全局配置 - 配置参数 - 安全配置 学会了吗?下课。...
2023-05-24 137

-
CMS教程
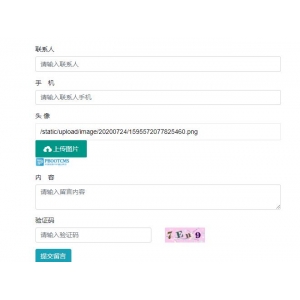
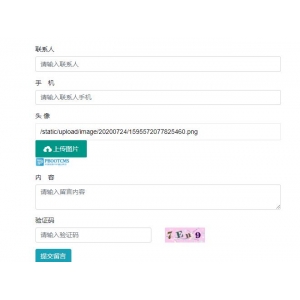
PbootCMS 通过 layui 上传实现留言文件上传功能。话不多说,直接上图上代码这里以上传图片为例!其他文件自行修改,首先引入 layui 框架 link rel="stylesheet" href="{pboot:sitetplpath}/layui/css/layui.css?v=v2.5.4"script type="text/javascript" src="{pboot:sitetplpath}/layui/layui.all.js?v=v2.5.4"/script 然后修改前端的留言页面...
2023-05-24 72
-
CMS教程
1. 导航高亮 {pboot:if(’[nav:scode]’==’{sort:tcode}’)}class=“active”{/pboot:if} //用于非首页//完整示例{pboot:nav}[nav:name]{/pboot:nav} 2. 判断有无子菜单 {pboot:if([nav:soncount]0)}…{/pboot:if} 例 1:二级栏目循环判断 {pboot:nav} lia href="[nav:link]"[nav:name]/a //一级菜单循环{pboot:if([nav:...
2023-05-23 133

-
CMS教程
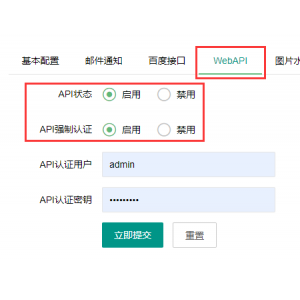
很久没写教程了,前些天有同学问页面上怎么做点击加载更多的效果。这个就是常说的Ajax无刷新分页了。 实现思路 PbootCms 自带了API接口,我们可以通过这个API接口http://域名/api.php/list/调取分页所需的数据。 我建议这种分页,不要一上来就全部使用Ajax获取数据,因为Ajax是不会被百度收录的。 我建议的做法是,在列表页先使用模板标签输出一些数据。例如: div class="newslist" {pboot:list num=6} li a hre...
2023-05-23 114
-
CMS教程
PbootCms默认的图片裁剪是从左上角开始裁剪,使用width,height,maxwidth,maxheight等参数进行调节。 但是裁剪出来的图片始终感觉不是那么令人满意。(也许是我不会用) 比如多人物合影,PB默认的裁剪是左上,那么这个裁剪就会丢掉C位,那怎么能行。 今天来优化一下裁剪图片,让他能简单快捷的裁剪出理想的图片。 我想要的效果是不论横图竖图都是居中裁剪。 解决方案 首先找到裁剪缩略图的方法, 文件位置:/core/function/file.php 搜索:function cut_im...
2023-05-23 108
-
CMS教程
今天我们来分享下pbootcms来做一个多语言的网站的实战教程,首先从中文站做起,中文站开启了后,就开始复制中文站的模板多份给不同的语言站做风格使用,紧接着调试多语言站模板里的细节即可。这就是 pbootcms 做多语言站点的大概流程,下面我们将步骤细节整理出来,供大家浏览。 一、如何搭建多语言站? 1、使用步骤 1)PB后台系统管理数据区域添加相应的区域,具体参考默认区域; 2)将多语言的模板放入模板目录,不同语言的模板均放在templa...
2023-05-23 164

-
CMS教程
网站前端不需要缩略图,只需要个别文章显示缩略图, PbootCMS 默认自动提取文章里的图片作为缩略图。其实可以增加一个按钮,判断下就可以。最终实现效果如下: 找到文件apps\admin\view\default\content\content.html(在代码340行及740行,添加以下代码) div class="layui-form-item"label class="layui-form-label"内容图片设置/labeldiv class="layui-input-block"input t...
2023-05-22 90
-
CMS教程
PbootCMS程序 如何实现自动推送网址到百度,实现方法如下: 第一步:在站点根目录新建一个PHP文件,例如:baidu.php,并复制下方代码添加到baidu.php文件中。 注意:两处需要修改的地方已经在末尾添加了注释,记得修改为自己的,然后保存。 ?phpheader('Content-Type:text/html;charset=utf-8');/** 只需修改这里面的两个链接 **/$xml_url = "https://www.dedesos.com/sitemap.xml"; // 这里修...
2023-05-22 84
-
CMS教程
在使用 PbootCMS建站 时,面包屑导航是一个重要的元素,它可以帮助用户快速了解当前所处页面的位置和路径。然而,系统默认的面包屑样式可能无法满足我们的需求,需要进行一定的修改和自定义操作。 面包屑调用 PbootCMS中,面包屑导航的调用方式如下: {pboot:position} 通过这个标签,系统会自动生成当前页面的面包屑导航。 自定义参数 如果我们需要自定义相关面包屑参数时,可以使用下方对应的变量进行调整。 separator:分隔符,非必填,默认为 sep...
2023-05-22 191
-
CMS教程
PbootCMS本身对于使用ajax请求进行提交时会返回Json数据,那么我们可以无需使用API的情况下实现ajax提交留言,并自定义页面提示,提升用户体验。 1、留言表单 form onsubmit="return submsg(this);" 联系人input type="text" name="contacts" required id="contacts" 手 机input type="text" name="mobile" required id="mobile" ...
2023-05-19 114