一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。 其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式: linkrel=stylesheethref={pboot:sitetplpath}/css/common.css?v=1//加?v=1,每次后面的数字变化 那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这 […]
一般来说样式修改后,因为浏览器有缓存上线的网站简单刷新没有变化,这个时候需要强制刷新(ctrl+f5)才可以立马看到效果,但是客户不懂看不到修改效果还要解释。
其实可以给修改的样式增加版本号来解决,这样就可以一刷新看到最新样式,例如常见的手动添加版本号方式:
<link rel="stylesheet" href="{pboot:sitetplpath}/css/common.css?v=1"> //加?v=1,每次后面的数字变化
那么有没办法让版本号每次自动变化呢,而且要有修改了去刷新才变化,没修改去刷新不变化。这种自动方法是有的,下面就来介绍下相关操作。
2022-12-24不二开不影响在线更新方式,使用pbootcms扩展标签来实现,新建个标签{ver(静态文件路径)}
1、打开扩展标签专属文件 \apps\home\controller\ExtLabelController.php
①引入Config
use core\basic\Config; //@pbhtml

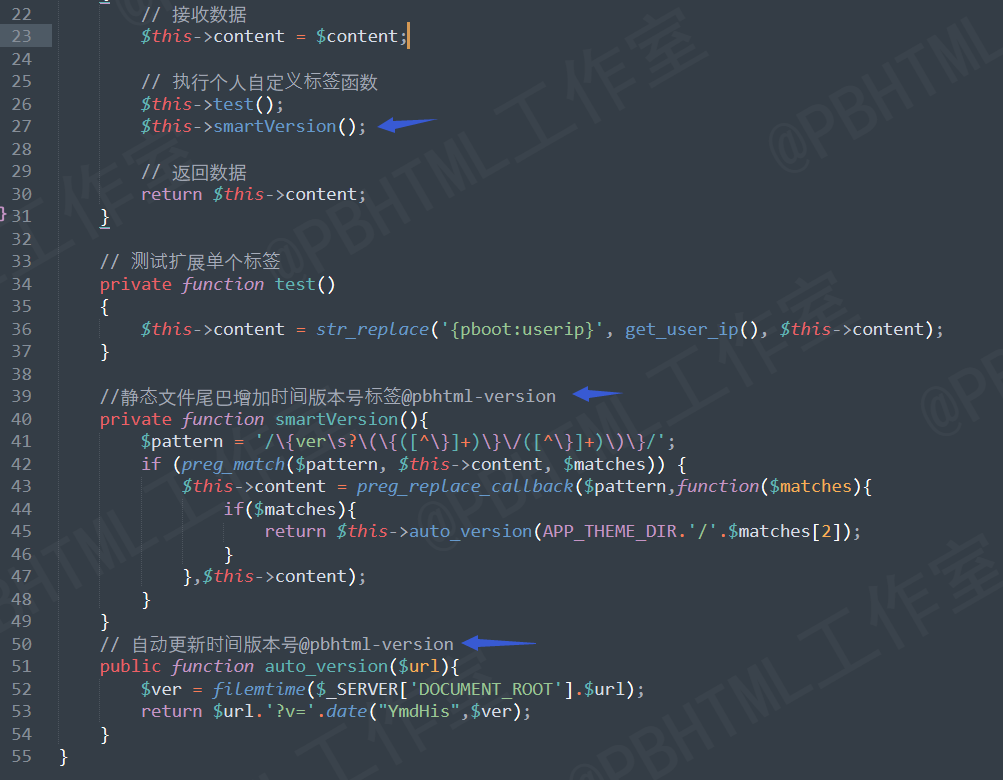
②在$this->test();下方增加$this->smartVersion();
③新增对应标签函数smartVersion()和auto_version方法
//静态文件尾巴增加时间版本号标签@pbhtml-versionprivate function smartVersion(){$pattern = '/\{ver\s?\(\{([^\}]+)\}\/([^\}]+)\)\}/';if (preg_match($pattern, $this->content, $matches)) {$this->content = preg_replace_callback($pattern,function($matches){if($matches){return $this->auto_version(APP_THEME_DIR.'/'.$matches[2]);}},$this->content);}}// 自动更新时间版本号@pbhtml-versionpublic function auto_version($url){$ver = filemtime($_SERVER['DOCUMENT_ROOT'].$url);return $url.'?v='.date("YmdHis",$ver);}
示例图:

2、修改原有调用样式或JS的标签,只要是静态文件的均可添加,规则{ver(xxxxxx)}
原有的:
{pboot:sitetplpath}/skin/css/style.css){pboot:sitetplpath}/skin/js/cms.js
修改后:
{ver({pboot:sitetplpath}/skin/css/style.css)}{ver({pboot:sitetplpath}/skin/js/cms.js)}
参考以上方式在需要的地方修改即可
